Abbiamo avuto l’idea giusta, scelto un bella grafica, curiamo i contenuti del nostro blog e adesso vogliamo una pagina Contatti che sià più di un semplice indirizzo email, col quale corriamo il rischio di ricevere un sacco di posta indesiderata.
Contact Form 7 è la soluzione giusta: un plugin WordPress flessibile e facile da usare, e per di più è gratuito.
Questo plugin permette di creare un modulo di contatto altamente personalizzato, con la sicurezza del codice CAPTCHA (quella sequenza di lettere e/o numeri che prevengono lo spam). È uno dei plugin più usati, viene sempre aggiornato velocemente per le versioni più recenti di WordPress ed è disponibile anche in Italiano.
Installare e attivare Contact Form 7
Come per tutti i plugin di WordPress i modi per installare Contact Form 7 sono due:
Dal pannello di amministrazione di WordPress:
- Voce di menu Plugin > Cerca > Contact Form 7 > Installa adesso.
- Terminata l’installazione correttamente (ci avverte un messaggio) scegliamo Attiva plugin
Dal repository dei plugin di WordPress:
- Download del plugin Contact Form 7 (salviamo il file sul nostro computer)
- Pannello di amministrazione > Voce di menu Plugin > Aggiungi nuovo > Caricare > (Scegliere il file dal nostro computer) Installa adesso.
- Attiva plugin
Personalmente preferisco il primo metodo per la sua rapidità.
N.B. : non c’è bisogno di scegliere la versione in Italiano, poichè questa è già inclusa nel plugin stesso e si attiverà in automatico se l’installazione di WordPress è stata fatta in italiano.
Creiamo il nostro modulo di contatto
Se siete buoni osservatori vi sarete accorti che tra le voci di menu dell’amministrazione è adesso comparsa la voce C F 7. Cliccando su di essa ci ritroveremo nel pannello di gestione del plugin. Gli sviluppatori del plugin hanno avuto pietà degli utenti e hanno predisposto un esempio che possiamo modificare o usare come spunto per il nostro modulo di contatto.
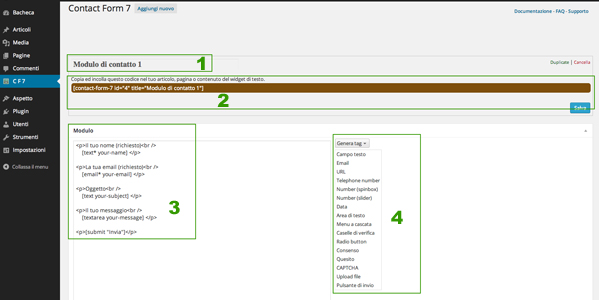
Analizziamo la schermata
Abbiamo scelto di modificare il modulo di esempio. Analizziamo la pagina che ci si presenta davanti.
- Titolo del modulo (in questo caso Modulo di Contatto 1): cliccando sul titolo è possibile modificarlo.
- Codice del modulo: il codice che dovrà essere copiato e incollato sulla nostra pagina Contatti (viene generato automaticamente).
- Genera tag: da questo menu a tendina sceglieremo le voci che inseriremo nel nostro modulo di contatto.
- Modulo: qui vengono visualizzate le voci che abbiamo scelto. Possiamo riordinarle e/o modificarle (vedremo come)
Genera Tag:
- Campo Testo: per inserire testo su una sola riga (Nome, Cognome, Nickname, Oggetto).
- Email: per inserire l’indirizzo email del mittente.
- URL: per inserire un indirizzo web.
- Telephone number: se volete che venga lasciato un numero di telefono (era chiaro, no? 🙂 )
- Number (spinbox): genera un campo quantità; si usano “freccine” per aumentare o diminuire la quantità. Attenzione: non funziona bene su tutti i browser!
- Number (slider): genera un campo quantità, visualizzato come una barra con un cursore che viene spostato col mouse.
- Data: per inserire una data. Il formato della data (gg/mm/aa) è modificabile.
- Area di testo: per inserire un testo molto lungo, solitamente il messaggio che si vuole inviare.
- Menu a cascata: viene generato un menu a tendina con voci selezionabili. E’ possibile decidere se far selezionare una o più voci contemporaneamente.
- Caselle di verifica: anche chiamate checkbox. Vengono generate voci con la casella di spunta. Possono essere scelte più voci contemporaneamente
- Radio Button: queste voci implicano una sola scelta tra più opzioni. Una scelta esclude tutte le altre.
- Consenso: se richiediamo che chi compila il modulo rilasci un consenso. Attenzione: il consenso non viene generato automaticamente, dovremo mettere noi il testo o un link ad un testo
- Quesito: potete creare una domanda a risposta certa (ad esempio il risultato di una somma). Potete usarlo in alternativa al codice CAPTCHA, ma il quesito non viene rigenerato automaticamente, perciò se rimane lo stesso a lungo potrebbe rivelarsi inefficace per proteggerci dallo spam.
- CAPTCHA: genera una serie casuale di lettere e/o numeri che devono essere inseriti in un campo di testo per dimostrare che siamo esseri umani. Funziona in combinazione col plugin Really Simple CAPTCHA che deve essere installato e attivato.
- Upoload File: se volete permettere di allegare file. Possiamo decidere quali file sono accettati
- Pulsante di invio: da non dimenticare! Se non lo mettete come fa la gente a mandarvi la mail? 🙂
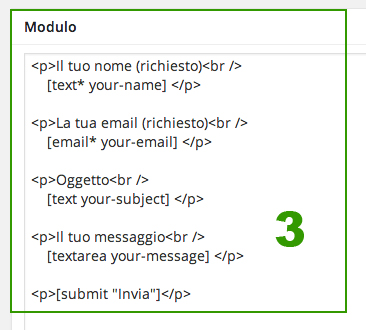
Modulo:
L’area Modulo del “Modulo di contatto 1” si presenta con alcune voci già inserite. A dispetto di quel che sembra quando scegliamo una delle voci del menu Genera Tag non verranno inserite così ben ordinate e formattate, ma dovremo fare delle modifiche (niente di spaventoso!)
Aggiungiamo una voce al nostro modulo di contatto
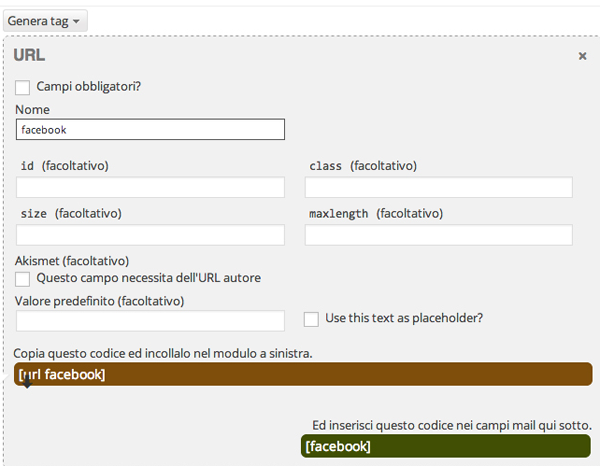
Per capire come funziona l’inserimento di una voce facciamo un esempio concreto. Aggiungiamo al nostro modulo di contatto il campo URL, richiedendo però un indirizzo Facebook. Questo sarà un campo Opzionale.
Vediamo insieme le varie impostazioni che si presentano:
- Campi obbligatori? : qui ci viene chiesto se vogliamo che questo dato del modulo sia obbligatorio. L’utente sarà obbligato a riempire questo campo, altrimenti un messaggio di errore lo avvertirà. Nel nostro caso è opzionale perciò non lo spuntiamo.
- Nome: il nome che vogliamo dare a questo campo. Possiamo lasciare quello che ci viene proposto dal modulo (numerico) oppure definirlo noi. Suggeriamo di definirlo, perchè così è più facile riconoscerlo, sopratutto quando dovremo preparare la mail di ricezione o il modulo di contatto ha molte voci
- id: funzione avanzata, possiamo assegnare un id al nostro campo se volessimo che determinate funzioni siano collegate a un determinato id.
- class: funzione avanzata. Potremmo decidere di assegnare una classe CSS specifica solo per questo campo, diversa da tutto il resto del nostro sito.
- size: possiamo indicare quanto il campo si debba vedere lungo.
- maxlength: possiamo decidere che può essere inserito un numero massimo di caratteri.
- Akismet: funzione avanzata, si ricollega al plugin Akismet (antispam)
- Valore predefinito: in combinazione con la spunta sulla voce “Usa questo testo come placeholder” permette di visualizzare un testo predefinito all’interno del campo.
- Copia questo codice ed incollalo nel modulo a sinistra: il cuore del nostro esempio. Come ci viene richiesto copiamo e incolliamo il codice nel campo modulo a sinistra (facile no?)
- Ed inserisci questo codice nei campi mail qui sotto: una volta che il modulo di contatto sarà compilato e inviato dall’utente, riceveremo una email. Se non inseriamo questi codici, la nostra mail arriverà vuota, per cui ricordatevi di aggiungerli (spiegato più avanti).
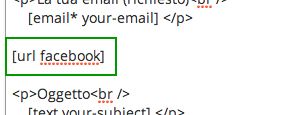
Come vedete una volta incollato il codice nel campo modulo abbiamo solamente la “scritta” [url facebook].
Se la lasciassimo così nel nostro modulo vedremmo solo una casella vuota senza nessuna indicazione su che cosa venga richiesto. Dobbiamo aggiungere alcune informazioni usando il codice html.
<p>Url Facebook<br/>
[url facebook]</p> Cosa abbiamo scritto usando il codice html:
- <p>: indica al browser che si sta aprendo un paragrafo di testo
- Url Facebook: il testo del nostro paragrafo
- <br/>: indica al browser che vogliamo che quello che viene dopo vada “a capo” rispetto al testo che abbiamo scritto. Se desiderassimo che il campo da compilare fosse in linea con il testo questo codice non va inserito.
- [url facebook]: il codice che abbiamo copiato in precedenza e che creerà il campo dove inserire i dati.
- </p>: indichiamo al browser che il paragrafo è finito
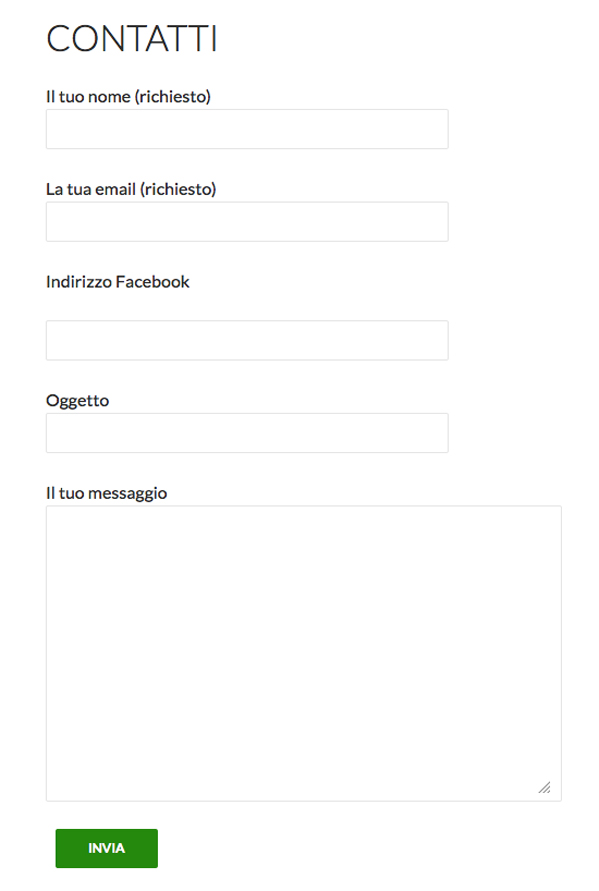
Questo è il risultato finale:
Prepariamo l’email di ricezione
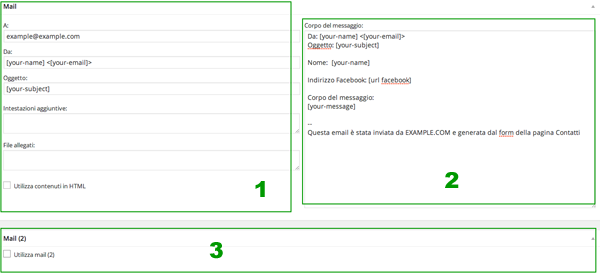
Abbiamo visto durante l’inserimento del campo URL Facebook che ci viene richiesto di inserire i codici delle varie voci anche nell’area dedicata alla ricezione della mail. E’ un procedimento che va fatto man mano che costruiamo il nostro modulo di contatto, ma per comprenderlo meglio è meglio analizzarlo a parte. Vediamo quest’area.
-
Mail
- A: inserire l’indirizzo email sul quale si vuole ricevere il messaggio
- Da: qui va inserito il codice generato dal Tag Email. Verrà indicata l’email del mittente
- Oggetto: inserire il codice generato dal Tag Area di Testo che nel nostro esempio è stato chiamato “your-subject”.
- Intestazioni aggiuntive: funzione avanzata. Se desideriamo che l’email venga inviata in Cc o in Bcc ad altri indirizzi email. Se non siete sicuri di come fare e volete che la mail venga inviata anche ad un altro destinatario vi consiglio di usare Mail 2
- File allegati: nel caso avessimo permesso ai nostri utenti di inviarci dei file allegati qui va incollato il codice generato dal Tag Upload File
- Utilizza contenuti in HTML: funzione avanzata, se desideriamo ricevere una mail con caratteristiche di impaginazione come una pagina web
- Corpo del messaggio: questo è il testo del messaggio vero e proprio. Come per il campo Modulo, qui dobbiamo inserire noi una parte del testo oltre ad incollare i codici generati dai vari Tag, per capire cosa stiamo leggendo. Possiamo volere che le indicazioni di email e oggetto siano ripetute nel testo del messaggio, ma è un’opzione. Come vedete abbiamo inserito il codice per visualizzare l’indirizzo Facebook richiesto, come suggerito durante la preparazione del Tag URL. Abbiamo inoltre aggiunto un “piede” alla nostra email che indica da quale sito e da quale pagina del sito arriva la mail, utile se si hanno più siti o più pagine che contengono moduli di contatto.
- Mail 2: come accennato prima qui è possibile scelgiere una seconda mail di destinazione (magari per un collaboratore) e decidere quali saranno i campi da poter visualizzare. Si apre una schermata identica a Mail.
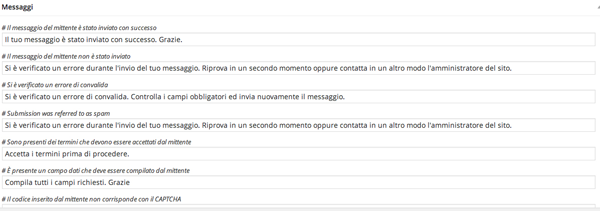
Messaggi
Infine possiamo impostare il testo che verrà visualizzato una volta che l’utente avrà inviato il modulo di contatto. Facciamo sapere se l’operazione è andata a buon fine o meno e quali azioni intraprendere in quest’ultimo caso.
Abbiamo finito?
La preparazione è stata lunga da spiegare, sarà molto più veloce da fare, ma abbiamo davvero finito adesso? No ovviamente, vi siete fatti le domande più importanti?
Ho salvato? Può sembrare una banalità, ma a volte il nostro lavoro viene sprecato solo perchè non si è salvato. In alto a destra della nostra pagina c’è il pulsante Salva. Non dimenticatelo!
Ho inserito il codice per visualizzare il modulo nella mia pagina? Come abbiamo visto all’inizio di questo tutorial in testa alla nostra pagina di preparazione è riportato il codice da inserire nella pagina dove vogliamo che venga visualizzato il modulo di contatto, perciò DOPO AVER SALVATO copiamo il codice, creiamo la pagina Contatti ed incolliamo il codice.
Finito! 🙂
NOTA
Questo post riceve moltissimi commenti, e quelli con richieste specifiche di consulenza non vengono pubblicati. Non possiamo fornire consulenza dettagliata su ogni difficoltà. Per risolvere i problemi potete:
- leggere la documentazione del plugin;
- andare sul sito ufficiale di contactform 7;
- leggere la FAQ ufficiale;
- leggere o chiedere informazioni sul forum di suporto di wordpress.org;
- Cercare su Google;
- sperimentare.