Oggi vogliamo dare un tocco di personalità in più al nostro blog andando a modificare il carattere dei titoli dei nostri articoli.
Per l’occasione utilizzeremo uno dei font (carattere) messi a disposizione da Google Fonts.
Cos’è Google Fonts
Google Fonts è una raccolta di font on line. La caratteristica di questo servizio è che i font sono visualizzabili su tutti i browser senza bisogno che gli stessi siano installati sul nostro computer.
Confusi? Allora un po’ di storia. Agli albori del web il font scelto per un sito doveva essere presente sul computer dell’utente, pena la sostituzione arbitraria del medesimo con uno di quelli installati sul proprio computer. Risultato: grafici web sull’orlo di una crisi di nervi perchè dovevano limitarsi a usare pochi font standard (Arial, Helvetica, Times New Roman, Comic Sans, …) o creare delle immagini che simulassero il titolo (impensabile farlo con testi lunghi) con pessime conseguenze per il SEO e lavori spesso da rifare per errori ortografici. Con l’evoluzione dei browser negli anni si sono succedute altre soluzioni più snelle (ad esempio @font-face), ma ancora limitanti, fino ad arrivare a Google Fonts che “dice” direttamente al browser dove trovare il font e come visualizzarlo, risolvendo la grave intossicazione da antiacidi dei grafici web.
Passo Primo: la scelta del font.
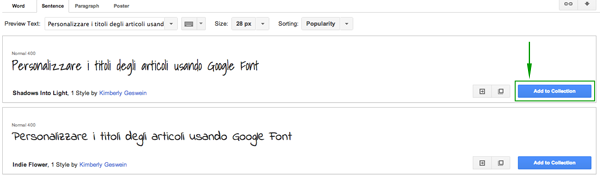
Ammettiamo: la parte più divertente 🙂 . Andiamo alla pagina di Google Fonts e cominciamo scegliendo uno dei font proposti. Google Fonts ci mette a disposizione la possibilità di scremare la nostra scelta in base alla macrocaratteristica del font (per esempio Handwriting che simula la scrittura manuale) e di avere un’idea del risultato finale grazie all’anteprima del testo.
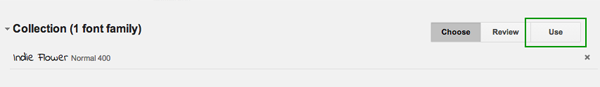
Una volta scelto il testo basta cliccare sul pulsante Add to collection che crea una finestra in basso con il riepilogo del font scelto.
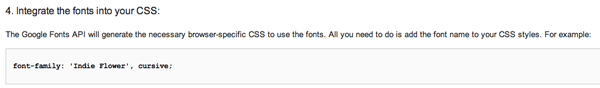
Clicchiamo su Use. A questo punto è Google Fonts stesso che ci dà indicazioni su come integrare il font sul nostro blog, istruzioni che dobbiamo un po’ adattare visto che stiamo lavorando su WordPress.
Passo secondo: integriamo il font su WordPress
La prima istruzione che ci fornisce Google Fonts è di inserire il seguente codice sul sito.
Sì, ma dove?
Dal menu laterale dell’amministrazione di WordPress scegliamo: Aspetto > Editor
Da questa schermata abbiamo la possibilità di modificare il codice del nostro sito. Dalle voci che si presentano nell’elenco sulla destra scegliamo Testata (Header.php). Qui sono riportate le prime istruzioni che riceve il browser per visualizzare la pagina web. Poco dopo le prime righe, solitamente dopo il tag <title> incolliamo il codice copiato da Google Fonts e SALVIAMO col pulsante Aggiorna file.
Ora dobbiamo inserire il secondo codice che va integrato nei fogli di stile.
Torniamo su Aspetto > Editor e scegliamo il file Foglio di Stile (style.css) ; scorriamo il codice fino a quando troveremo una voce che indica il titolo dei nostri articoli, generalmente h1 o h2. Attenzione: questa voce può essere leggermente diversa a seconda del template che avete installato; non spaventatevi: riuscirete a trovare quella giusta con pochi tentativi, al primo se siete nati con la camicia! 🙂
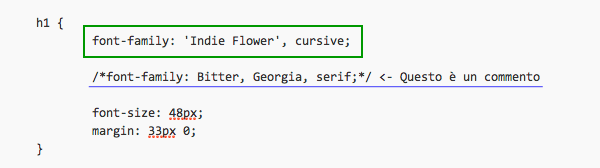
Dopo l’ apertura della parentesi graffa, la riconoscete è fatta così { , andiamo a incollare il codice copiato da Google Fonts. E’ possibile che sia già presente sul foglio di stile l’istruzione font-family, in questo caso commentiamo quella già presente aggiungendo prima dell’istruzione font-family i caratteri /* e dopo il punto e virgola i caratteri */ . Questo ci permette di commentare l’istruzione (quindi il browser non la eseguirà) senza cancellarla, nel caso commettessimo errori e volessimo tornare sui nostri passi. A questo punto? SALVIAMO.
Et voilà. Tutti i titoli del nostro blog sono cambiati!